前置条件
- linux服务器(可参考oracle免费4核24GB内存ARM实例创建和保活获得)
- cloudflare SSL证书(可参考Namecheap 1年免费域名+Cloudflare 15年免费SSL认证获得)
解决问题
- 加密Cloudflare CDN服务器到网站服务器
操作步骤
Docker安装
设置存储库
- 更新 apt 软件包索引并安装软件包以允许 apt 通过 HTTPS 使用存储库
sudo apt-get update
sudo apt-get install ca-certificates curl gnupg
- 添加Docker官方GPG密钥
sudo install -m 0755 -d /etc/apt/keyrings
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg
sudo chmod a+r /etc/apt/keyrings/docker.gpg
- 使用以下命令设置存储库
echo \
"deb [arch="$(dpkg --print-architecture)" signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
"$(. /etc/os-release && echo "$VERSION_CODENAME")" stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
- 更新 apt 包索引:
sudo apt-get update
Docker Engine安装
- 安装Docker Engine, containerd和Docker Compose
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
- 通过运行以下命令验证 Docker Engine安装是否成功
sudo docker run hello-world
Docker compose安装
!!!在ARM机上参照官网安装后运行docker-compose会提示如下报错:
standard_init_linux.go:219: exec user process caused: exec format error
所以我们选用另一种方式安装,步骤如下:
- 从git拉取安装文件
git clone https://github.com/ubiquiti/docker-compose-aarch64.git
- 进入docker-compose源文件目录
cd docker-compose-aarch64
- 配置Dockerfile
vi Dockerfile
注释掉RUN [ "cross-build-start" ],即在之前加入#后保存退出。 4. 安装docker-compose
docker build . -t docker-compose-aarch64-builder
- 运行docker-compose容器
docker run docker-compose-aarch64-builder
- 找到生成的“docker-compose”可执行程序
find / -name "docker-compose-Linux-aarch64"
会出现如下类似结果:
/var/lib/docker/overlay2/1d8081e2d4b5958a1eccbaf76e949219c260d89236315b48cf0bfa95e076c1da/diff/build/dockercompose/docker-compose-Linux-aarch64
/var/lib/docker/overlay2/1d8081e2d4b5958a1eccbaf76e949219c260d89236315b48cf0bfa95e076c1da/diff/build/docker-compose-Linux-aarch64
/var/lib/docker/volumes/9d6624e6fc53d37221774fed9c64cf1a4ce64319a221e1069c70b4c88df7be40/_data/docker-compose-Linux-aarch64
- 选取任意目录创建快捷键
ln -s /var/lib/docker/volumes/9d6624e6fc53d37221774fed9c64cf1a4ce64319a221e1069c70b4c88df7be40/_data/docker-compose-Linux-aarch64 /usr/bin/docker-compose
- 验证docker-compose安装成功
/usr/bin/docker-compose --version
返回
docker-compose version 1.22.0, build e20d808e
halo安装
- 在系统任意位置创建一个文件夹,此文档以 ~/halo 为例。
mkdir ~/halo && cd ~/halo
- 创建Halo + MySQL的实例配置文件
docker-compose.yaml
version: "3"
services:
halo:
image: halohub/halo:2.8
container_name: halo
restart: on-failure:3
depends_on:
halodb:
condition: service_healthy
networks:
halo_network:
volumes:
- ./:/root/.halo2
ports:
- "8090:8090"
healthcheck:
test: ["CMD", "curl", "-f", "http://localhost:8090/actuator/health/readiness"]
interval: 30s
timeout: 5s
retries: 5
start_period: 30s
command:
- --spring.r2dbc.url=r2dbc:pool:mysql://halodb:3306/halo
- --spring.r2dbc.username=root
# MySQL 的密码,请保证与下方 MYSQL_ROOT_PASSWORD 的变量值一致。
- --spring.r2dbc.password=o#DwN&JSa56
- --spring.sql.init.platform=mysql
# 外部访问地址,请根据实际需要修改
- --halo.external-url=http://localhost:8090/
# 初始化的超级管理员用户名
- --halo.security.initializer.superadminusername=admin
# 初始化的超级管理员密码
- --halo.security.initializer.superadminpassword=P@88w0rd
halodb:
image: mysql:8.0.31
container_name: halodb
restart: on-failure:3
networks:
halo_network:
command:
- --default-authentication-plugin=mysql_native_password
- --character-set-server=utf8mb4
- --collation-server=utf8mb4_general_ci
- --explicit_defaults_for_timestamp=true
volumes:
- ./mysql:/var/lib/mysql
- ./mysqlBackup:/data/mysqlBackup
ports:
- "3306:3306"
healthcheck:
test: ["CMD", "mysqladmin", "ping", "-h", "127.0.0.1", "--silent"]
interval: 3s
retries: 5
start_period: 30s
environment:
# 请修改此密码,并对应修改上方 Halo 服务的 SPRING_R2DBC_PASSWORD 变量值
- MYSQL_ROOT_PASSWORD=o#DwN&JSa56
- MYSQL_DATABASE=halo
networks:
halo_network:
- 启动 Halo 服务
docker-compose up -d
Nginx安装
启动一个nginx容器
- 拉取 nginx 最新版镜像
docker pull nginx
- 后台启动一个容器
docker run -d --name nginx nginx
- 根据id进入容器(容器id通过
docker ps -a查看)
sudo docker exec -it 容器id /bin/bash
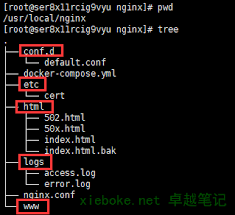
- 查看docker中nginx的目录结构
- 退出容器,在主机中创建和容器中相同的目录结构

- 将容器中nginx的配置文件,将其复制到主机nginx对应文件夹内
docker cp nginx:/etc/nginx/nginx.conf /usr/local/nginx
docker cp nginx:/etc/nginx/conf.d/default.conf /usr/local/nginx/conf.d/default.conf
docker cp nginx:/etc/nginx/html/index.html /usr/local/nginx/html/index.html
- 停止并删除nginx容器
docker container stop nginx
docker container rm nginx
部署nginx容器
- 创建docker-compose.yaml文件
version: '3'
services:
nginx:
restart: always
container_name: nginx
image: nginx
ports:
- 80:80
- 443:443
volumes:
- /usr/local/nginx/html:/usr/share/nginx/html
- /usr/local/nginx/www:/var/www
- /usr/local/nginx/logs:/var/log/nginx
# 有可能会出现不能挂载,这个时候用手动拷贝配置文件就行
- /usr/local/nginx/nginx.conf/:/etc/nginx/nginx.conf
- /usr/local/nginx/etc/cert:/etc/nginx/cert
- /usr/local/nginx/conf.d:/etc/nginx/conf.d
environment:
- NGINX_PORT=80
- TZ=Asia/Shanghai
privileged: true
- docker-compose 后台启动容器(-d 后台启动)
docker-compose up -d
Cloudflare认证
Nginx配置
- 将cloudflare证书
cert.pem和私钥key.pem存放到nginx的/usr/local/nginx/etc/cert目录 - 下载cloudflare源认证证书,同样存放到存放到nginx的
/usr/local/nginx/etc/cert目录 - 在
/usr/local/nginx/nginx.conf/目录中新建网站对应的配置文件(此处以halo.conf为例)
upstream halo {
server 主机公网IP:8090;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name 域名;
ssl_certificate /etc/nginx/cert/cert.pem; #此处为容器中的路径
ssl_certificate_key /etc/nginx/cert/key.pem; #此处为容器中的路径
ssl_client_certificate /etc/nginx/cert/cloudflare.crt; #此处为容器中的路径
ssl_verify_client on;
location / {
proxy_pass http://halo;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
- 重启nginx
docker-compose restart nginx
Cloudflare面板修改
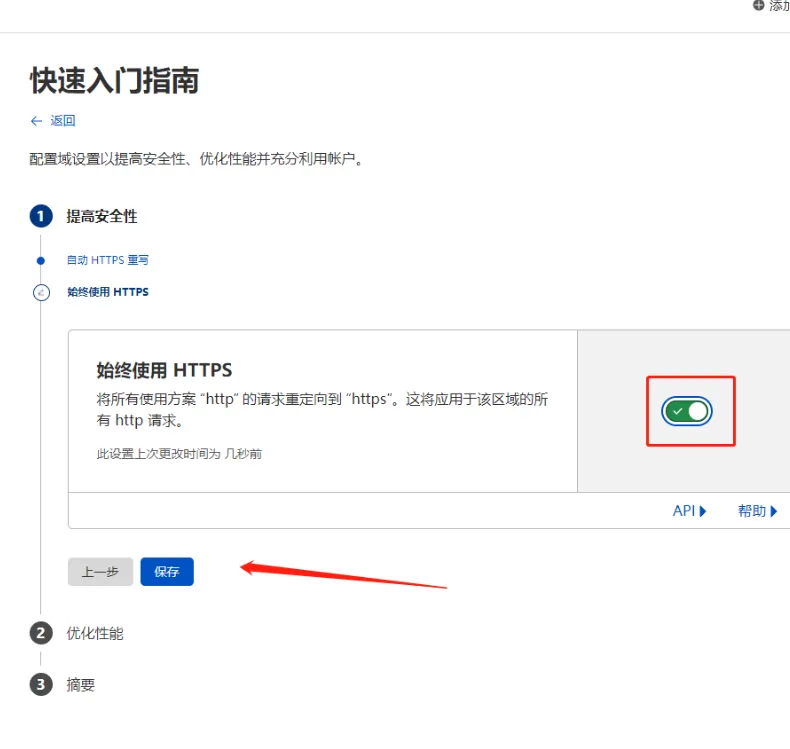
- 设置强制使用https访问

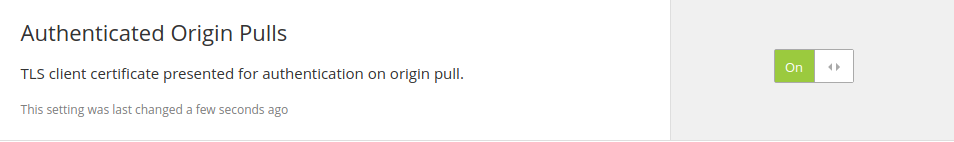
- 启用Authenticated Pulls

Done
Reference
- https://docs.docker.com/engine/install/ubuntu/#set-up-the-repository
- https://www.cnblogs.com/weidaijie/p/16012430.html
- https://docs.halo.run/getting-started/install/docker-compose
- https://cloud.tencent.com/developer/article/2219498
- https://jayshao.com/cloudflare-nginx-ssl/
- https://www.qxwa.com/how-to-configure-a-hosted-website-on-linux-hosting-with-cloudflare-and-nginx.html